

站长最近在项目中用调用一个分类的子数据,由于表单要填写的数据较多,为了实现无刷新的选择操作,就使用ajax做了异步查询。查询的结果因为是多条数据,一直以来动用ajax查的都是单数据,还第一次使用多数据,惭愧。TP5中查询的结果已经是一个数组对象,如果直接return回去,那么success函数获取的是一个对象,对象操作的结果还是要再一次转换成数组,讲起来都觉得麻烦,别说操作了。最好是直接返回字符串或者json。
开始做的时候想着,直接用PHP把数组处理好,返回给前端就好直接用了,所以对查询结果进行json编码,这个很简单,利用PHP内置json操作函数json_encode对array进行编码操作,然后return回去即可。原本想着直接使用返回的json数据去遍历填充页面了,万万没想到,折腾好大一会儿没成功。使用alert弹了下返回的data,完整的显示是一个json呐,为毛就遍历不到呢。
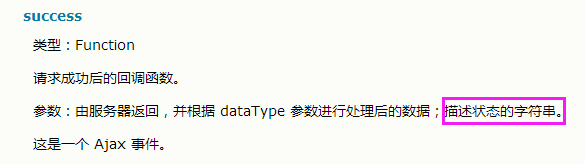
不得已,去翻了前端基础宝典w3school.com.cn上的关于jquery.ajax的手册部分。找到原话这样描述:

好家伙,虽然datatype定义的是json,这最后不还是个字符串吗?不过需要声明的是json原本就是字符串,只是是一种特殊格式的字符串而已。
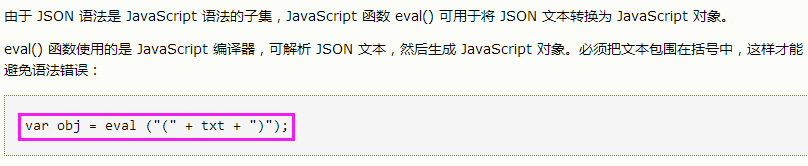
既然是字符串的话,只能先把json字符串转换为JavaScript对象了。站长的JavaScript基础一直处于渣渣水准,所以接着翻w3school的手册。在json章节中找到了这段:

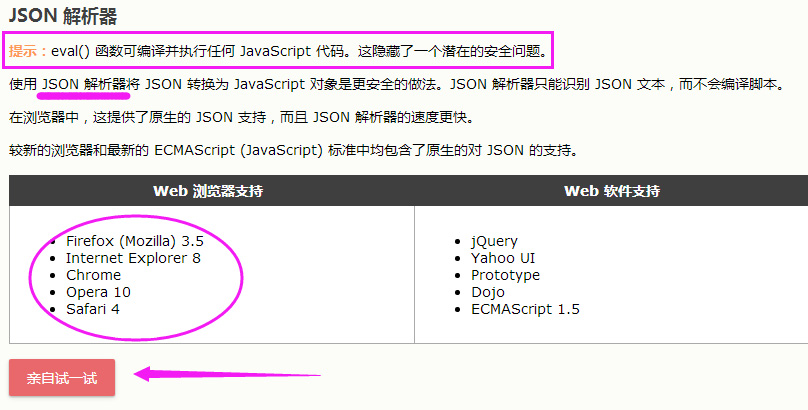
这就简单了,现在只需将success返回的data丢到eval函数中就完事了,所以站长就匆匆写下这句var dataObj = eval("("+data+")");就操作后续重写html的事情了。待把功能昨晚,准备关闭网页的时候,看到手册下半部分竟然有个json解析器。这是个嘛玩意儿?好奇心驱使就去看了下:

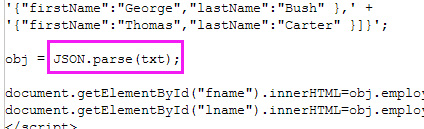
咦,这文字里面只提到json解析器,可并没有描述json解析器长什么样子啊?(手册也有不完善的地方)点到亲自试一试后终于见到了真容。JSON.parse()。

那么依葫芦画瓢,var dataObj = JSON.parse(data);就妥了。简单测试了一下两种方法,都可以实现。
至于前图中提到的潜在风险,你自己去体会吧。

