

这其实又是一篇初级水文,一转眼7月已经到下旬了,看着归档数据上的数字心里有点惊吓。因为博主的前端很菜,菜到需要经常记录函数来帮助自己学习前端。本文应用场景很简单,就是验证码验证失败进行error回跳的时候并没有执行刷新,因为TP5的error方法执行的跳转地址默认是javascript:history.back(-1);所以,页面并没有刷新,验证码也就没有刷新操作。
通常页面上载入验证码我们是通过这样来实现的:,这个时候我们点击验证码会执行onclick函数,刷新验证码。而error回跳并不会执行onclick函数,所以验证码也就无法刷新了。
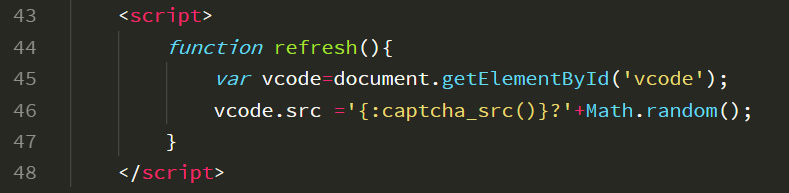
解决办法也很简单,先写这样一段js函数。

然后把我们的验证码加上id属性id="vcode"。最后在body中onload一下上面的函数名即可
水完了,捂脸逃。PS,我是标题党,因为这不是TP5的锅。

