

一时心血来潮,给博客增加一个打赏功能,看了下大家的打赏按钮,主要分两种,一种是两端是赞和分享中间是打赏的按钮形式,另外一种是孤单的一个打赏按钮。原本想用第一种的,发现我的博客没规划文章赞赏,也懒的做分享,放弃了改用第二种方案。刮了下@滑稽沈的,打算扒一个下来,看到代码的时候想起来,这些主题都不是bootstrap的呀,扒完HTML还得自己写样式,还不如我直接写呢。所以有了这篇水文,话不多说开干。
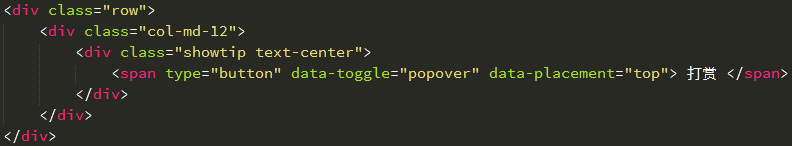
bootstrap官方文档中弹出框实例演示中,我需要向上弹出的。拷贝实例代码,我们都知道bootstrap的组件都是通过data-属性驱动的,其中data-content即弹出内容。默认只能弹出文字。图一是手册上的实例代码,图二是我页面上的结构,需要说明的是组件需要通过按钮触发,可以使用button也可以像我一样使用span加个button属性也可。另外删除data-container属性和data-content属性,后面我们通过传入参数触发。


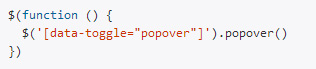
为什么要初始化,Bootstrap官方给出的理由是由于新能的原因,工具提示和弹出框的接口需要手动初始化。所以根据手册上的提示,直接拷贝初始化代码即可,手册中的代码是对当前页面上的所有相同组件一起初始化,当然你也可以单独初始化某一个组件,方法就是使用jquery的属性操作即可。我偷懒就不改了,直接照搬,如图。

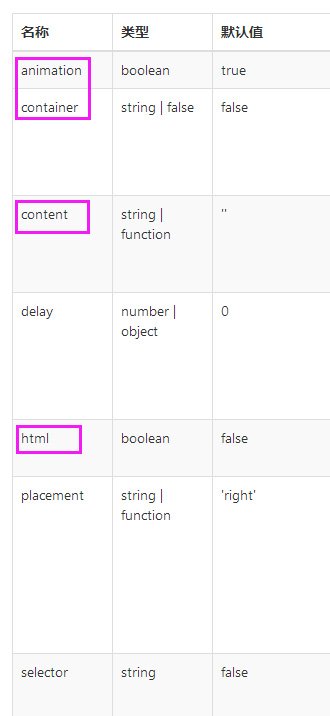
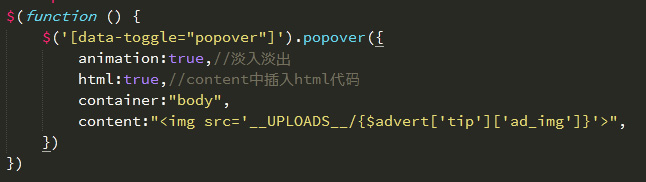
根据手册给定的参数表,我们需要这几项,图中被圈中的参数。其中animation淡入淡出,container弹出层所在的页面元素。content弹出内容,html弹出层中嵌入html代码。图二中content参数请自行修改,我这个是ThinkPHP的模版调用。


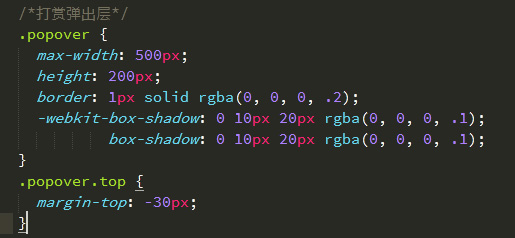
在bootstrap.css中搜索popover,拷贝整段,修改必要的参数,可以按照自己的需求修改。我这里主要是修改宽度高度和投影及距离。

好了,这样就完成了弹出层嵌入图片的操作。demo如本文下面的打赏按钮。

